
끝났다 ㅠㅠ 코드 구현 파트는 취합한 날도 포함한 워킹데이는 8일(19~30)
중간에 하루 취합한 날은 아예 작업 안해서 순수 코드 짠 날은 7일인듯...사실 주말에 쪼꼼 함
내 피땀눈물로 완성된 내 첫 프로젝트! 진짜 걍 나를 갈아서 만듬
발표는 연휴 꼈는데, 이미 우리가 계획한 건 연휴 전에 끝내기였다! 덕분에 미친듯이 코드 짬
그리고 연휴에는 일 있어서... 연휴 때 시간 내려고 진짜 나는 죽었다 생각하고 코드쳤음
잠자고 먹고 화장실가고 게임하는(?) 시간만 빼고 올인함.
코드 구현 상으로는 딱히 어려운 기술을 쓴건 아니라서 오로지 나의 기여도 100%
이번 프로젝트로 느낀 건 타인을 설득하는것도 어렵지만, 협업 툴인 깃허브 사용이 제일 어려웠다.
새로운 툴을 우리끼리 익히다보니 이게 맞을까요? 하면서 같이 유튜브 영상들, 블로그 글들 공유하고...
아직 모르는 기능도 많은 것 같아서 좀 더 공부해야할듯!
논리적인 구조를 잘 잡고 시작하자/리팩토링 잘 하자/중복코드 없애자
코드 구현 처음 2일정도는 뭐 이정도면 충분하지~ 하고 조금 느긋한 맘이 없지않아 있었다.
근데 DB가 초기 상태로는 아무리 봐도 예매율 파트가 안나옴...
역시나 해당 부분 수정 들어간다고 하셔서 다른 파트 넘어갔다가 왔다.
연휴 전에 진짜 미친듯이 타이핑했는데...
코드 짤 때 손은 움직이고있지만 머릿속으로는 다음 코드 짤거 생각하는 경험은 진짜 ㅋㅋ
addiction을 바이트로 세는 줄 알았는데 '줄'기준이었음... 하루에 5900/6900... Servlet 때문에 많이 나온거겠지?
네이버 에디터가 중간에 날아가서 일부 다시 적용했던 날은 8700? 넘었는데
에디터때문일지도? 라고 생각했으나 그날도 6000정도는 되는듯
그때부터 지금까지는 앱 테스트하면서 SQL 취합하고 오류잡고 더미 수정하고 PPT 넣을거 정리하고.
아니 앱 테스트 할때마다 새로운 오류가 나와서 진짜 테스트 많이 해봐야겠구나 싶었다
테스트 자동화 배웠는데 코드 짜기에도 바빠서ㅠㅠ 자동화 코드를 짜는게 더 머리 아플것 같아서 그냥 직접 테스트...
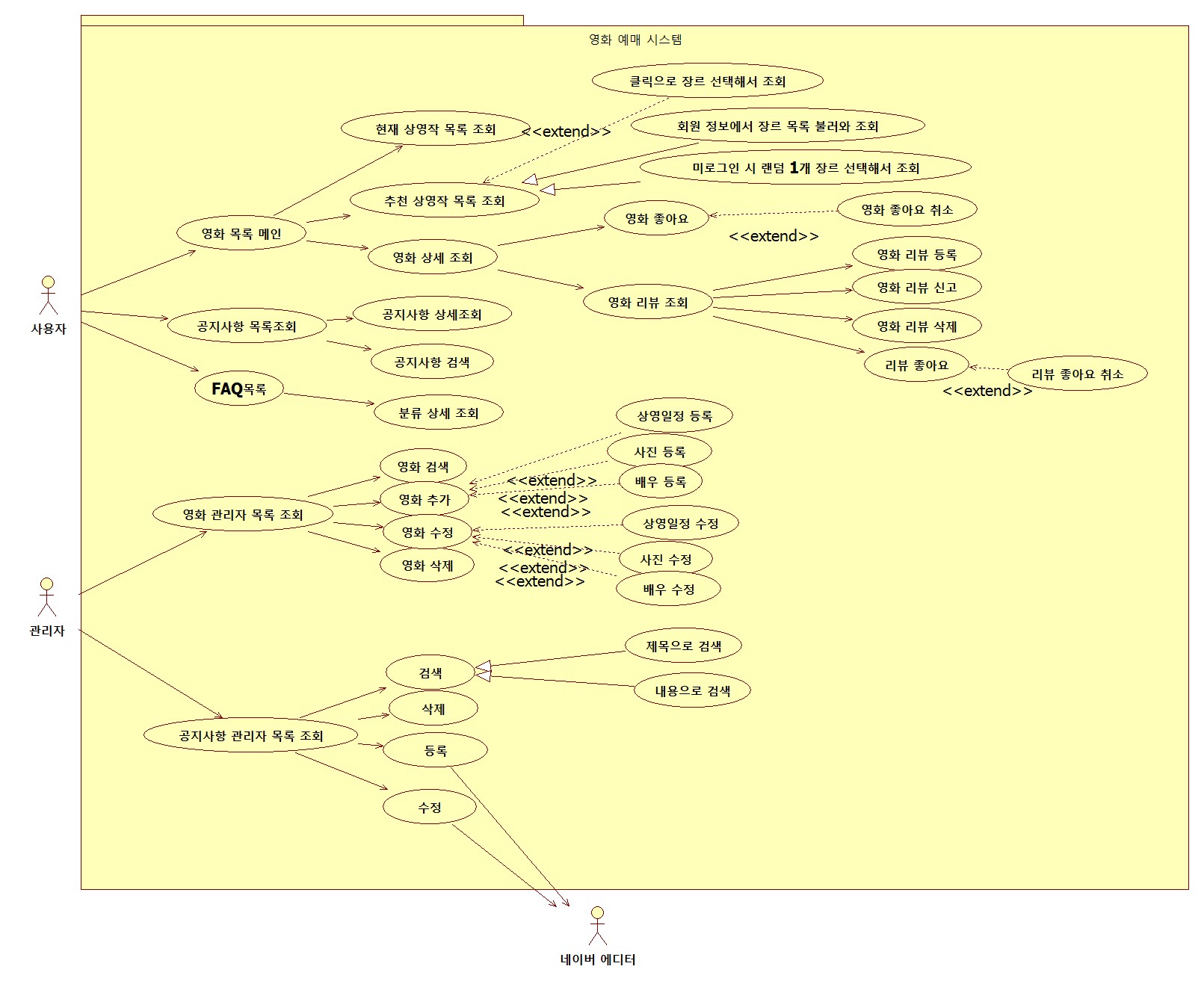
내가 진짜 여긴 잘짰다!!고 생각하는 부분은
사용자 파트의 '추천 상영작 목록', 관리자 파트의 '영화 등록'
추천 상영작 목록

추천 상영작 목록은 '미로그인' 시 랜덤으로 1개 선택 / 로그인 시 회원 정보에 등록된 관심 장르를 받아와서 선택.
그 후로 1개부터 3개까지, 내가 원하는 장르를 클릭해서 바꿀 수 있다.
바꾼 장르로 포스터와 영화의 간단한 정보가 노출되고, '예매율 내림차순-영화 번호 오름차순'으로 정렬된다.
var recommendNo = [];
var recommendList = [];
$.ajax({
url:'recommendMovie.mo',
data:{'genres': genreString},
success: function(list){
for(var i in list){
recommendNo.push(list[i].movieNo);
recommendList.push(list[i]);
}
var recommendNoString = recommendNo.join(',');
$.ajax({
url:'recommendPicture.mo',
data:{'recommendNo': recommendNoString},
success: function(picList){
var result = '';
for(var i = 0; i<picList.length; i++){
result += '<div class="movie-one">'
+'<img src="<%=contextPath %>'+picList[i].filePath+picList[i].changeName+'" alt="'+picList[i].originName+'" class="movie-poster">'
+'<div class="poster-button"><br>'
+'<a href="<%=contextPath %>/MoView.ti?mName='+recommendList[i].movieName+'" class="btn btn-light">예매하기</a><br><br>'
+'<a href="<%=contextPath %>/detail.mo?mno='+recommendNo[i]+'" class="btn btn-light">상세정보</a>'
+'</div><ul><li><span>'+recommendList[i]['movieName']+'</span></li><li>'
+'<span>예매율</span><em>'+recommendList[i].advanceRate+'</em></li></ul></div>';
}
$('.movie-list').html(result);
}
})
}
})1. 현재 선택된 장르를 구해서 배열에 담기
2. 장르를 ‘,’로 연결한 하나의 문자열
3. 해당 영화의 번호를 저장하는 배열
4. 해당 영화를 저장하는 객체배열
5. 장르를 넘겨서 영화 리스트를 받는 AJAX
6. 리스트 영화의 번호를 배열에 저장
7. 성공한다면, 번호 배열을 AJAX로 넘겨서 사진 리스트 받아오기
8. 영화와 사진을 result 변수로 가공하기
9. 리스트 영역을 교체
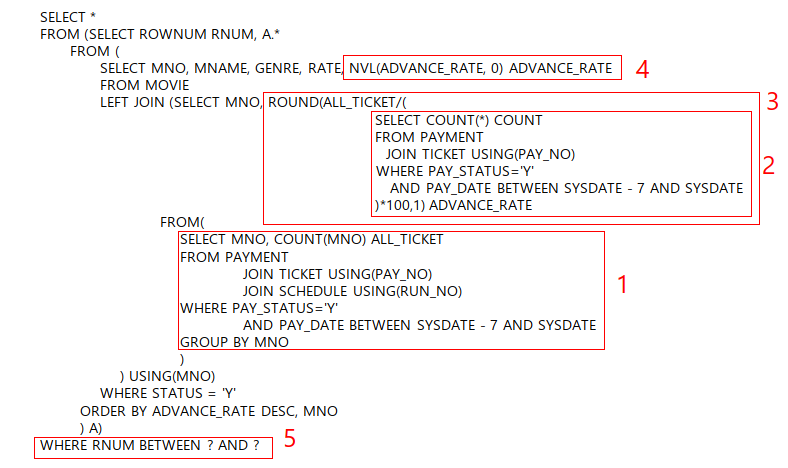
예매율

0. 예매율 = 7일간 해당 영화를 예매한 유효 관객 수/7일간 영화를 예매한 모든 유효 관객 수
1. 유효 결제 내역에서 티켓의 번호로 해당 좌석의 영화 번호를 조회해서 영화마다 몇개의 티켓이 팔렸는지 계산
2. 전체 판매된 좌석 수를 계산하는 서브쿼리
3 현재 영화가 판매된 수/현재 판매된 수를 계산
4. null인 경우 0을 반환
5. 화면에 표시할 수만큼 잘라내기
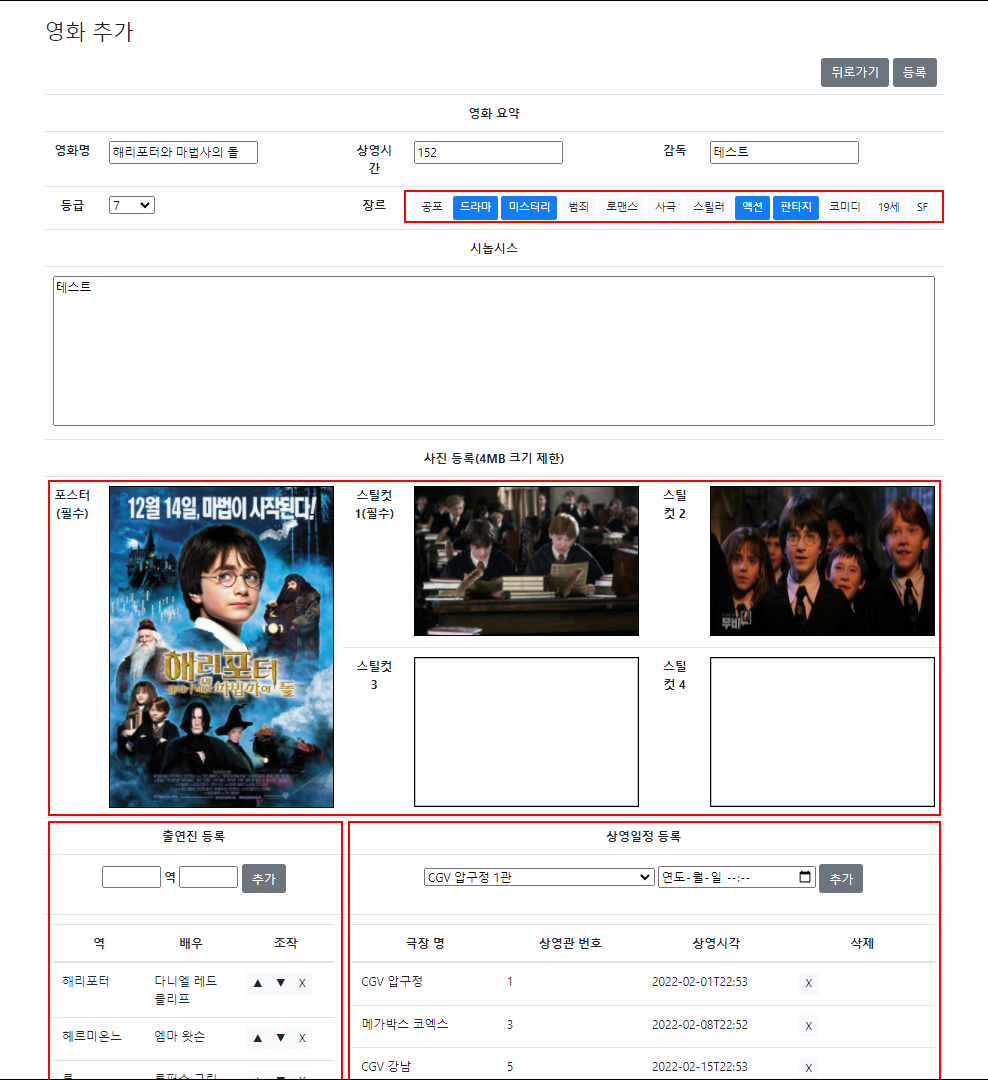
영화 등록

1. 영화 장르는 선택하면 해당 장르가 ','로 연결된 스트링으로 저장됨
2. 포스터는 공란을 누르면 이미지를 불러올 수 있게 뜨고, 취소 시 공란으로 바뀜
3. 출연진을 입력하고 추가하면 아래 테이블에 저장. 조작 버튼으로 위 아래 우선순위를 바꿀 수 있으며 삭제도 가능
4. 상영일정 등록을 하면 상영시각 오름차순으로 정렬되어 추가됨. 삭제 가능
5. 출연진과 상영일정은 추가 버튼을 누름과 동시에 배열로 저장되고, 해당 값을 ','로 join하여 값을 넘김
6. servlet에서 ','로 split하여 사용
이부분은 어려운건 없는데 클라이언트가 어떤 걸 더 선호할지 고민했고, 한 페이지에 여러 기능을 다 넣어서 재밌었다!
사실 이 부분 외에도 더 보여주고 싶은 부분 있음... 당연함 내가 얼마나 열심히 했는데
영화/리뷰 좋아요, 리뷰 더보기, 리뷰 등록 시 마우스 오버로 별점 입력받기, 공지사항 이전글-다음글로 이동 등등
실제 현업보다 코드는 미진할 수 있어도, 최대한 기능적인 레벨은 비슷하게 하고싶었다
물론 현업에서 일하는 분이 보면 너무 초보적인데...할 수도 있지만 난 지금의 최선을 다했음
스프링 배우면서 천천히 내가 했던 부분들 리팩토링하면서 글로 남겨두고싶다. before&after도 좋고!
깃허브에서 내가 COMMIT한 내역을 다른사람이 다 들고가는게 있는데...
내가 커밋해서 있던 내역들을 다른 사람이 COMMIT한 것처럼 변경됨.
팀원 중에 몇몇 자기가 잘못 올렸을때 reset한다는 이야기는 들었는데
다른사람들 것까지 다 reset 시키고 강제 push해서 변경내역을 자기쪽에서 들고가는 것 같음
그냥 좀...그렇다구...
나는 revert를 사용해봤다! 좋았음 짱이야 최고야 이게 최고야 진짜...
작업 내역에도 남아서 뭘 추가했고 되돌렸고 이런것도 다 보임
수정하고싶은 부분이 한세월이었는데 갑자기 하루 더 준다고 해서... 이게 좋은건지 나쁜건지
물론 하고싶은건 많이 남았다. 지금 목록 써놓은것만 해도 12개 남아있음. 더 넣고 싶은 큰 기능 두개도 있음
오늘은 마지막 오류체크랑 발표 때 어느 부분 중점으로 할까 이야기 나누고 자잘한 fix만 했다!
사실 불필요한 것 같은 코드들 있음
당연함 눈에 보임
하나라도 줄이게 중복되는거 없애고싶은거 있음
처음에는 하다가 너무 마음에 걸려서 코드 몇번 정리했는데, 지금 할 건 아니구나 싶어서 코드 구현부터.
이번에 한 거 잘 정리해서 나중에 써먹게 정리하고싶음
프레임워크가 그런거라는데, 담주부터 스프링 진도 나가면 얼른 내 개인 프로젝트에도 적용시키고싶음
공부하고있는게 많았는데... 세미 들어가고 올스탑하고 프로젝트 진행부터 했다. 이제 다시 공부 시작!
하지만
취업하고싶어
'PROJECT' 카테고리의 다른 글
| [MyBatis] PersistenceException 해결방법 (0) | 2022.03.16 |
|---|---|
| 오늘의 문제점 (0) | 2022.03.15 |
| [GITHUB] 깃허브 revert (0) | 2022.02.01 |
| [JDBC] JDBC 상에서 해당 값을 null 처리 (0) | 2022.01.30 |
| [JSP] Datetime-local을 DB에 넣기 (0) | 2022.01.29 |
